Les accents ! |
Certaines versions explorateurs Internet traduisent mal les accents.
Peut-être est-ce le cas du vôtre si dans la phrase "Texte,
images, vidéos, apparaissant à l'écran" de l'exercice
précédent, les 'é' et le 'à' sont escamotés
ou remplacés par d'autres signes.
Le langage HTML a été fait pour la langue anglaise, dépourvue
d'accentuation littérale..
Pour adapter ce langage aux langues latines, les concepteurs d'HTML ont proposé
les correspondances suivantes :
|
Lettre
accentuée
|
Symbole
|
|
é
|
é
|
|
è
|
è
|
|
à
|
à
|
|
ù
|
ù
|
|
â
|
â
|
|
ê
|
ê
|
|
î
|
î
|
|
ä
|
ät;
|
|
ë
|
ët;
|
|
ï
|
ït;
|
|
ç
|
ç
|
|
etc
...
|
|
|
espace
vide ( tableaux )
|
|
| La plupart des explorateurs récents traduisent correctement les
accents. Il est toutefois conseillé d'utiliser les codes ci-dessus pour compatibilité avec les explorateurs anciens. |
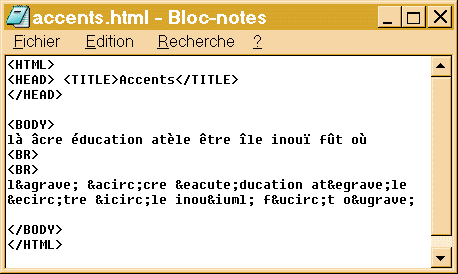
Exemple : "accents.html"

Lancer : accents.html
|
Créez
vous-même des variantes de ces exemples. Nous vous avons donné une méthode travail en première page, suivez-la. |
Les dernières versions des navigateurs sont capables de gérer des jeux de caractères particuliers, dont "Iso 8550 - 1" (Western Latin 1), qui traduit correctement les caractères accentués.
Il suffit pour cela d'insérer dans l'entête la balise META suivante :
|
<HEAD> |
Copiez-collez désormais cette ligne de code dans vos sources si votre explorateur traite mal les caractères accentués.
Pour notre part, nous ne le ferons pas dans nos exemples pour éviter de compliquer votre lecture.
Afin d'éviter, dans certains cas, les conflits d'interprétation des caractères introduits dans le texte qui peuvent avoir une signification de codage HTLM, il est préférable de les remplacer par les codes suivants :
|
Signe
|
Code
|
|
&
|
&
|
|
"
|
"
|
|
<
|
<
|
|
>
|
>
|