Polices de Titre
|
HTML dispose de six polices implicites de titres :
|
Polices de titres implicites de HTML
|
|
|
Nom de la police de titre
|
Apparence
|
H1 |
Texte |
H2 |
Texte |
H3 |
Texte |
H4 |
Texte |
H5 |
Texte |
H6 |
Texte |
Ces polices sont appliquées au texte grâce à des conteneurs
du type : <H?> ..... </H?>.
Le '?' reprensentant un nombre de 1 à 6.
Exemple :

Visualisez "polices.html"
Les conteneurs de polices peuvent contenir des paramètres commandant
l''alignement du texte (alignement à gauche, à droite, texte centré).:
|
<H1 ALIGN=LEFT> ... texte ... </H1>
|
|
Paramètres d'alignement du texte
|
||
| Texte aligné à gauche |
Texte centré
|
Texte aligné à droite
|
|
LEFT
|
CENTER
|
RIGHT
|
|
Exemple :
|
<H1 align=left> ... texte ... </H1>
|
|
|
ATTRIBUTS de caractères
|
||
| Nom |
Balises
|
Effet
|
| Gras |
<B>
... </B>
|
Effet
|
| Italique |
<I>
... </I>
|
Effet
|
| Souligné |
<U>
... </U>
|
Effet
|
| Barré |
<S>
... </S>
|
|
| Caractères machine |
<TT>
... </TT>
|
Machine
|
| Clignottant |
<BLINK>
... </BLINK>
|
|
| Indice |
<SUB>
... </SUB>
|
a0x
+ a1x
|
| Exposant |
<SUP>
... </SUP>
|
e
=m. c2
|
| Caractères plus grands |
<BIG>
... </BIG>
|
Effet
|
| Caractères plus petits |
<SMALL>
... </SMALL>
|
Effet
|
|
La
colonne des effets vous permet de voir si les attributs
sont implémentés sur votre explorateur. |
||
Exemple :

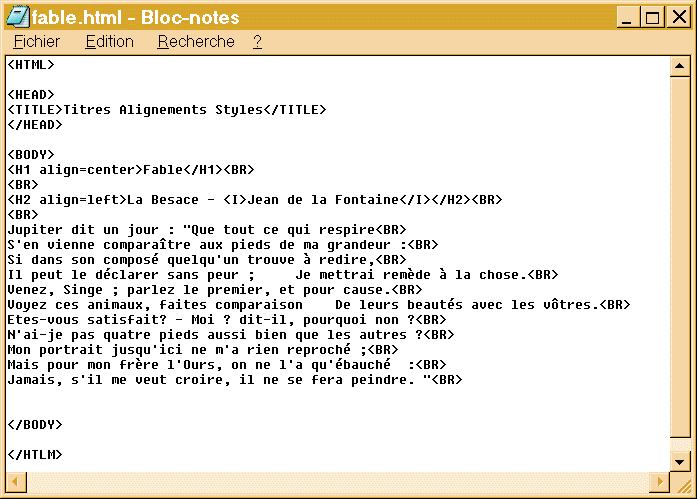
visualiser "fable.html"