Tableaux
|
| Dépenses | Janvier | Février | Mars |
| Gaz | 123,00 | 125,00 | 128,00 |
| Loyer | 889,00 | 896,30 | 789.00 |

Un tableau est créé par la balise TABLE.
La balise TR ajoute une ligne (R comme Row)
Les balises TD ajoutent des colonnes dans la ligne
Cliquer ici pour visualiser le fichier "tableau0.html" dont le code source figure ci-dessus.
| Dépenses | Janvier | Février | Mars |
| Gaz | 123,00 | 125,00 | 128,00 |
| Loyer | 889,00 | 896,30 | 789.00 |
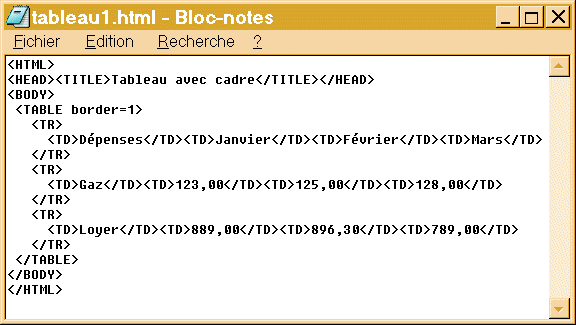
Pour ajouter une grille autour du tableau, il suffit d'ajouter le paramètre "BORDER" dans la balise "TABLE"

Essayez "tableau1.html"
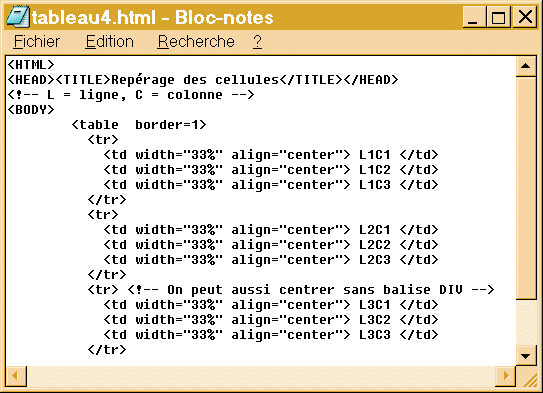
Pour faciliter la compréhension de la correspondance entre la place du texte d'une cellule dans le code et celle de la cellule à l'affichage, nous avons généré le tableau suivant :
|
L1C1
|
L1C2
|
L1C3
|
|
L2C1
|
L2C2
|
L2C3
|
|
L3C1
|
L3C2
|
L3C3
|
Les "L" représentent les lignes, les "C" des colonnes. L2C3 est en ligne 2 colonne 3.

Dans le tableau ci-dessous, la première ligne s'étend (span)
sur trois colonnes.
ce qui peut être obtenu par la balise COLSPAN : voir code plus bas.
| Couleurs de l'arc-en-ciel | ||
| Rouge | Orange | Jaune |
| Vert | Bleu | Violet |

Cliquer ici pour visualiser le fichier "tableau2.html" dont le code source figure ci-dessus.
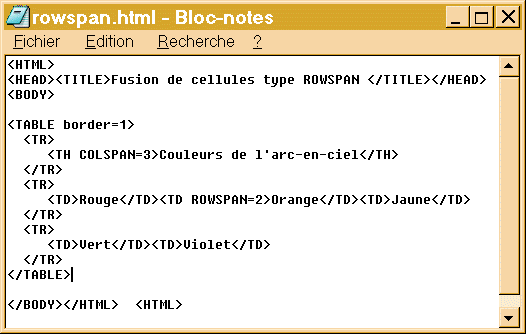
On veut obtenir ceci :
| Couleurs de l'arc-en-ciel | ||
|---|---|---|
| Rouge | Orange | Jaune |
| Vert | Violet | |
Voici le code (y voir la nouvelle balise ROWSPAN).

Cliquer ici pour visualiser le code ci-dessus.
Si on laisse une case vide : <TD>Rouge</TD><TD></TD>Jaune</TD>
certains explorateurs traitent mal la grille d'encadrement :
| Couleurs de l'arc-en-ciel | ||
| Rouge | Jaune | |
| Vert | Bleu | Violet |
Le remède consiste à "remplir" la case vide par le
"caractère de vacuité" :
<TD>Rouge</TD><TD> </TD>Jaune</TD>
| Couleurs de l'arc-en-ciel | ||
| Rouge | Jaune | |
| Vert | Bleu | Violet |