Cours HTML
|
A la demande
de certains lecteurs, nous avons détaillé les opérations
usuelles que vous devrez effectuer
pour créer vos propres exercices HTML, les tester, le remodifier, les
retester etc...
|
Rappel
de la Méthode de travail proposée
|
Quelques conseils :
|
|
Répertoire pour les fichiers d'exercices
|
|
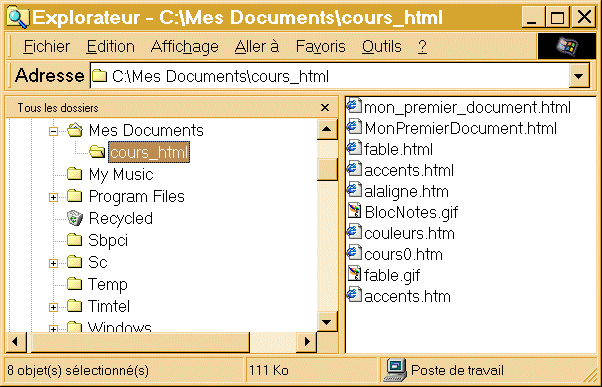
La
figure ci-dessous montre un exemple de répertoire de travail :
"cours_html" |

|
Comment créer ce répertoire
|
|
|
Créer un fichier source html avec l'éditeur
"Bloc Notes" (Notepad)
|
|
Voyez le résultat :
Le document ouvert est "Sans titre" |
|
Enregistrer tout de suite
ce fichier vide sous son vrai nom et au
bon endroit !
|
.
Vous pouvez maintenant taper le texte source. N'oubliez pas d'enregistrer votre fichier en sortant chaque fois que vous le modifiez : [ Fichier ] puis [ Enregistrer ].
|
|
Comment visualiser votre fichier html avec l'explorateur
Internet ?
|
|
Deux méthodes s'affrontent pour le même résultat :
|
 |